Velocity: Figma-ს პლაგინი, რომელიც თქვენს დიზაინს ვირტუალური მომხმარებლების არმიით ამოწმებს
Velocity არის Figma-ს პლაგინი, რომელიც AI-ის დახმარებით, ატარებს მომხმარებლის ტესტირებას თქვენს პროტოტიპებზე. მიიღეთ მყისიერი უკუკავშირი ვირტუალური მომხმარებლებისგან.

ციფრული პროდუქტების დიზაინის სამყაროში არსებობს ერთი ოქროს წესი: „შენ არ ხარ შენი მომხმარებელი“. დიზაინერების მიერ შექმნილი ულამაზესი ინტერფეისიც კი შეიძლება, სრულიად გაუგებარი და მოუხერხებელი აღმოჩნდეს რეალური ადამიანისთვის. სწორედ ამიტომ, მომხმარებლის ტესტირება (user testing) პროდუქტის შექმნის კრიტიკულად მნიშვნელოვანი ეტაპია. თუმცა, ეს პროცესი ხშირად ნელი, ძვირადღირებული და რესურსტევადია. რა მოხდებოდა, რომ შეგეძლოთ, თქვენი დიზაინის პროტოტიპი წამებში შეამოწმოთ ათობით სხვადასხვა ტიპის მომხმარებელთან? სწორედ ამ რევოლუციურ იდეას აცოცხლებს Velocity — Figma-ს პლაგინი, რომელიც მომხმარებლის ტესტირებას ხელოვნური ინტელექტის დახმარებით ატარებს.
რა არის Velocity?
Velocity არის Figma-ს პლატფორმაში ინტეგრირებული პლაგინი, რომელიც იყენებს ავტონომიურ AI აგენტებს თქვენი დიზაინის პროტოტიპების შესამოწმებლად. იმის ნაცვლად, რომ ეძებოთ რეალური ადამიანები, დაგეგმოთ მათთან შეხვედრები და ჩაატაროთ ინტერვიუები, Velocity გაძლევთ საშუალებას, თქვენს დიზაინს „შეუსიოთ“ ვირტუალური მომხმარებლების არმია და მიიღოთ მყისიერი, ქმედითი უკუკავშირი.
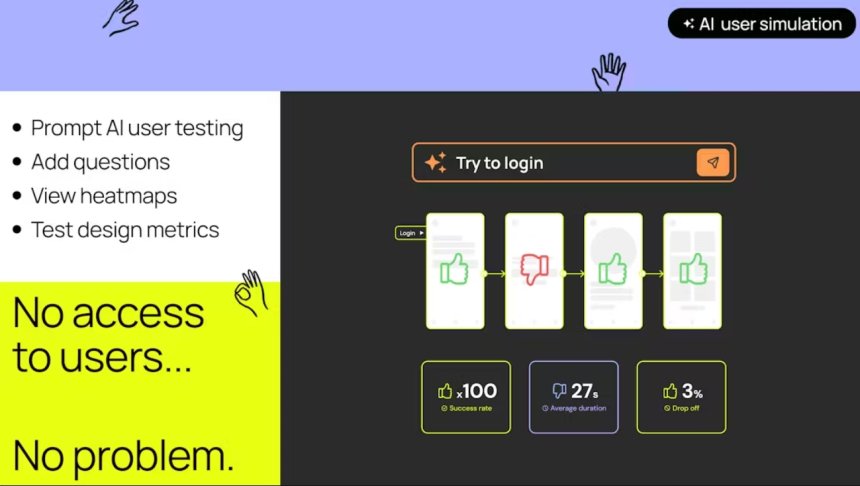
როგორ მუშაობს ვირტუალური მომხმარებლების ტესტირება?
პროცესი დიზაინერისთვის მაქსიმალურად მარტივია და პირდაპირ Figma-შივე მიმდინარეობს:
-
ამოცანის განსაზღვრა: დიზაინერი ირჩევს პროტოტიპს და AI-ს აძლევს კონკრეტულ დავალებას. მაგალითად: „იპოვე წითელი ფერის მაისური, დაამატე კალათაში და გადაიხადე“.
-
პერსონის არჩევა: თქვენ ირჩევთ AI-ის პერსონას, რომელიც თქვენი სამიზნე აუდიტორიის წარმომადგენელია (მაგალითად, „ტექნოლოგიურად გათვითცნობიერებული სტუდენტი“ ან „დაკავებული მცირე მეწარმე“).
-
AI-ის „მოგზაურობა“: ამის შემდეგ, AI აგენტი, როგორც რეალური მომხმარებელი, იწყებს პროტოტიპთან ინტერაქციას, აკლიკებს ღილაკებს, ავსებს ველებს და ცდილობს, მიცემული დავალება შეასრულოს.
-
ანგარიშის მიღება: რამდენიმე წუთში,
Velocityგაწვდით დეტალურ ანგარიშს, სადაც აღწერილია, რამდენად მარტივად შეასრულა AI-მ დავალება, სად წააწყდა სირთულეებს, რომელმა ღილაკმა დააბნია და რა შეიძლება, გაუმჯობესდეს.
დიზაინის ციკლის აჩქარება
Velocity-ის მთავარი უპირატესობა პროცესების რადიკალური დაჩქარებაა:
-
მყისიერი უკუკავშირი: კვირების ნაცვლად, პასუხებს წუთებში იღებთ, რაც დიზაინის სწრაფი იტერაციების საშუალებას იძლევა.
-
ხარჯების შემცირება: აღარ არის საჭირო რეალური ტესტირების მონაწილეების მოძიებასა და მათ ანაზღაურებაზე რესურსების ხარჯვა.
-
ადრეული ვალიდაცია: დიზაინის ადრეულ ეტაპზევე შეგიძლიათ, აღმოაჩინოთ ფუნდამენტური ხარვეზები, სანამ ისინი ძვირადღირებულ საინჟინრო პრობლემებად იქცევა.
-
ტესტირების დემოკრატიზაცია: მომხმარებლის ტესტირება ხდება არა იშვიათი და ფორმალური პროცესი, არამედ დიზაინის ყოველდღიური, მარტივი ნაწილი.
Velocity სრულად არ ანაცვლებს ადამიანებთან ტესტირებას, რომელიც მომხმარებლის ემპათიისა და ღრმა მოტივაციების გასაგებად კვლავ შეუცვლელი რჩება. თუმცა, ის წარმოადგენს უმძლავრეს ინსტრუმენტს დიზაინის პროცესის დასაჩქარებლად. ის არის „პირველი თავდაცვის ხაზი“, რომელიც დიზაინერებს ეხმარება, პრობლემების 80% აღმოაჩინონ მინიმალური ძალისხმევით. ეს პლაგინი არის მომავლის დიზაინ-პროცესის ნათელი მაგალითი, სადაც უკუკავშირი არის არა პროცესის შემაფერხებელი ბარიერი, არამედ მისი მყისიერი და უწყვეტი ნაწილი.
დიზაინერებსა და პროდუქტის გუნდებს, რომლებსაც სურთ, დააჩქარონ დიზაინის ვალიდაციის პროცესი და შექმნან უკეთესი ციფრული პროდუქტები, შეუძლიათ, დააყენონ Velocity-ს პლაგინი Figma Community-დან.
ITNEWS-ის მეგობარი ვებ-გვერდია ITJOBS.GE. ITJOBS.GE-ზე ორგანიზაციებს და ფიზიკურ პირებს, აქვთ საშუალება განათავსონ როგორც ვაკანსიები, ტრენინგები და ივენთები ასევე კონკრეტული Tech დავალებები, რისთვისაც ეძებენ დეველოპერებს, დიზაინერებს, სეო სპეციალისტებს და ა.შ. ITJOBS.GE - იპოვე დასაქმების საუკეთესო შესაძლებლობები ან გამოაქვეყნე ვაკანსია / დავალება და მიაწვდინე ხმა სასურველ აუდიტორიას.
გაზიარება
როგორია თქვენი რეაქცია?
 მოწონება
0
მოწონება
0
 არ მომწონს
0
არ მომწონს
0
 სიყვარული
0
სიყვარული
0
 სასაცილო
0
სასაცილო
0
 გაბრაზებული
0
გაბრაზებული
0
 მოწყენილი
0
მოწყენილი
0
 ვაუ
0
ვაუ
0